Thank you very much for your purchase!
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
Introduction
Dastone is a Bootstrap 5 admin dashboard and multipurpose application ui kit. It is fully responsive and included awesome features to help build web applications fast and easy. The tones of well designed and developed layouts, components, elements, widgets and application pages allows you to create any saas based application, custom admin panel or dashboard application. The clean and flexible code enable you to easily customize it.
You are important for us and so please feel free to get back to me with any question or feedback.
Structure
I have tried my best to have standards and modular structure while developing the theme. Following sections are explaining the theme File & Folder, structure, html file struture and plugins.
File & Folder Structure
Theme Directory Dastone/ │ ├── default │ │ │ ├── assets/ │ │ └── css │ │ │ └── All css files. │ │ │ │ │ └── fonts │ │ │ └── All fonts. │ │ │ │ │ └── images │ │ │ └── All images. │ │ │ │ │ └── js │ │ │ └── All js files. │ │ │ │ │ └── pages │ │ │ └── All custom js files. │ │ │ │ │ └── scss │ │ └── All scss files. │ │ │ │ │ │ │ ├── All HTML files │ ├── Documentation │ │ │ └── documentation files │ ├── plugins │ │ │ └── All plugins
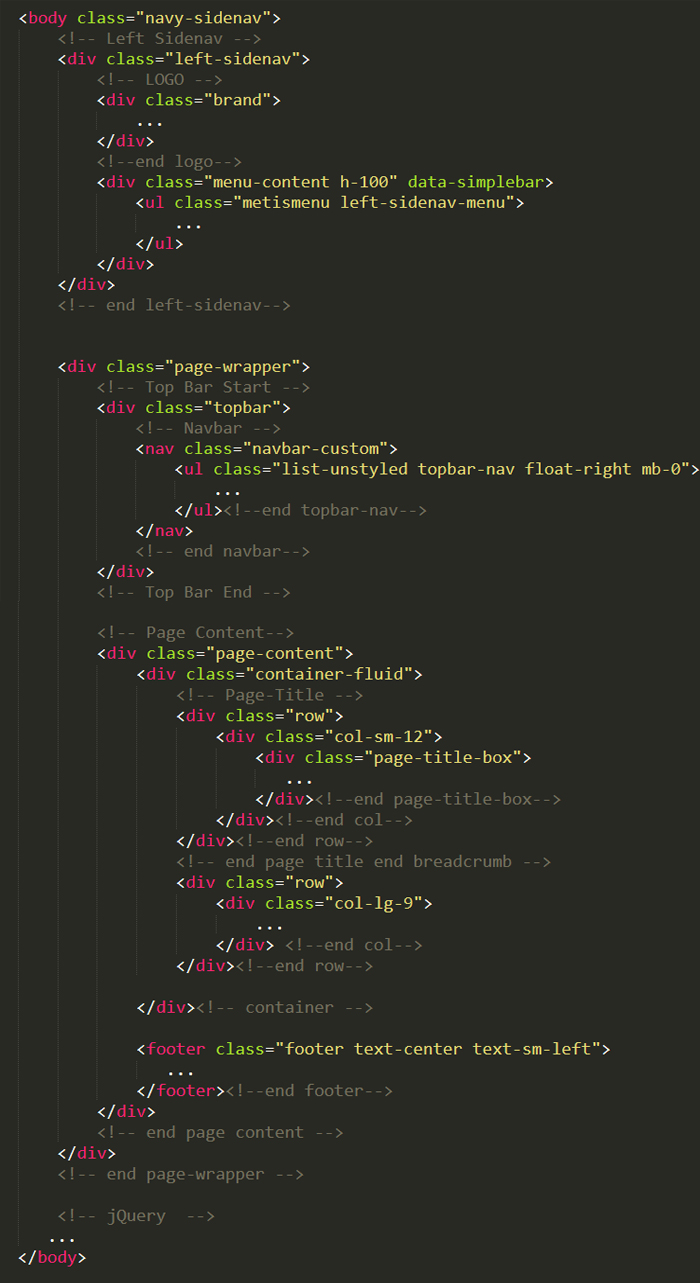
HTML Structure

SCSS & CSS
Dastone comes with power of SCSS. The css files can be generated from scss by simply following below steps:
We are using gulp which allows to easily compilation of scss to csss. In case if you don't know - Gulp is a gulp is a toolkit for automating painful or time-consuming tasks in development workflow, so you can stop messing around and build something. You can read it more about it here
Prerequisites
Please follow below steps to install and setup all prerequisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you already have installed nodejs on your computer, you can skip this step
- Gulp
Make sure to have the Gulp installed & running in your computer. If you already have installed gulp on your computer, you can skip this step. In order to install, just run command
npm install -g gulpfrom your terminal. - Git
Make sure to have the Git installed & running in your computer. If you already have installed git on your computer, you can skip this step
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above prerequisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with above steps, you can run the command to compile scss into css:
gulp
Following are the stylesheet files:
| File | Description |
|---|---|
bootstrap.min.css
|
Dastone uses the bootstrap v5.0.1. The core bootstrap file is being used in all the pages. |
icons.css
|
Combines various font icons. You should remove the fonts you don't plan to use from this file and recompile it. |
app.css
|
The main stylesheet file, it's being generated from scss and contains all the css styles combined. |
Javascript
Dastone uses jQuery, Bootstrap JS framework(at its core) and some of the third-party plugins. There are may more third party plugin which you can use according to your needs. The css is already containing matching style for these plugins so you will not need to do anything around it.
They are explained below:
| File | Description |
|---|---|
jquery.js, bootstrap.bundle.min.js,
simplebar.min.js, etc.
|
These files are used at core of the theme. |
app.js
|
This is a main js file. It contains the custom JS code needed for features including layout, sidebar, etc. |
pages/*.js
|
These are the files containing pages specific code. They are mainly used for demo purpose. |
plugins/**.js
|
All supported and integrated third-party plugins are included in here. |
Credits & Official Documentation
I've used the following resources as listed. These are some awesome creation and I am really thankful to the respective community.
- Bootstrap
- Jquery
- Lightpick
- Full Calendar
- Range-slider
- Sweet-Alert2
- Nestable
- Rating
- Timeout
- Idletimer
- Tippy
- Animate.css
- Clipboard
- Dragula
- Font-Awesome
- Thimify
- Feather
- Typicons
- MD-icons
- Dripicons
- Datatables
- RWD-Table
- Tiny-editable
- Bootstrap Datetimepicker
- Bootstrap Maxlength
- Bootstrap Touchspin
- Bootstrap Timepicker
- Multiselect
- Select2
- Bootstrap-X-editable
- Summernote
- Dropify
- Validation
- Tinymce
- Wizard
- Repeater
- Jquery-ui
- Popup
- Parsley
- Isotope
- Moment
- Apex Chart
- Morris
- Raphael
- Chartjs
- Flot-charts
- Gmaps
- Leaflet
- Vector Maps
- JsTree
- simplebar
- Huebee
Support
Once again thank you for purchasing the theme. I am always avaialble to help you. If you have any suggestion or feature to make it more better, I am requesting you to contact me, I'll try my best to add them in future updates.
Best,
- Mannat-themes
Change Log
Version 1.0.0 - 20 November 2020
- Initial released
Version 2.0.0 - 02 June 2021
- Bootstrap 5.0.1 Latest Version
- Add offcanvas page
-
Add Form Elements page
- Floating labels
- Add Huebee Color Plugin
- Fixed responsive issue.