Thank you very much for your purchase!
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
Introduction
Tailfox is a latest Tailwindcss admin dashboard and multipurpose application ui kit. It is fully responsive and included awesome features to help build web applications fast and easy. The tones of well designed and developed layouts, components, elements, widgets and application pages allows you to create any saas based application, custom admin panel or dashboard application. The clean and flexible code enable you to easily customize it.
You are important for us and so please feel free to get back to me with any question or feedback.
Structure
I have tried my best to have standards and modular structure while developing the theme. Following sections are explaining the theme File & Folder, structure, html file struture and plugins.
File & Folder Structure
Theme Directory Tailfox/ │ ├── dist/ │ └── theme ├── src/ │ ├── assets/ │ │ │ │ │ ├── fonts/ │ │ │ └── All fonts. │ │ │ │ │ ├── images/ │ │ │ └── images │ │ │ │ │ ├── js/ │ │ │ └── All js │ │ │ │ │ └── scss/ │ │ └── All scss files │ │ │ ├── partials │ │ ├── footer │ │ │ └── hz-wrapper.html │ │ │ │ │ ├── navbar │ │ │ └── hz-wrapper.html │ │ │ └── navbar.html │ │ │ │ │ └── body.html │ │ └── head-css.html │ │ └── left-sidebar.html │ │ └── main.html │ │ └── script-file.html │ │ └── title-meta.html │ │ └── topbar-tab.html │ │ │ │ │ └── All HTML files. │ ├── gulpfile.js │ ├── package.json │ └── tailwind.config.js
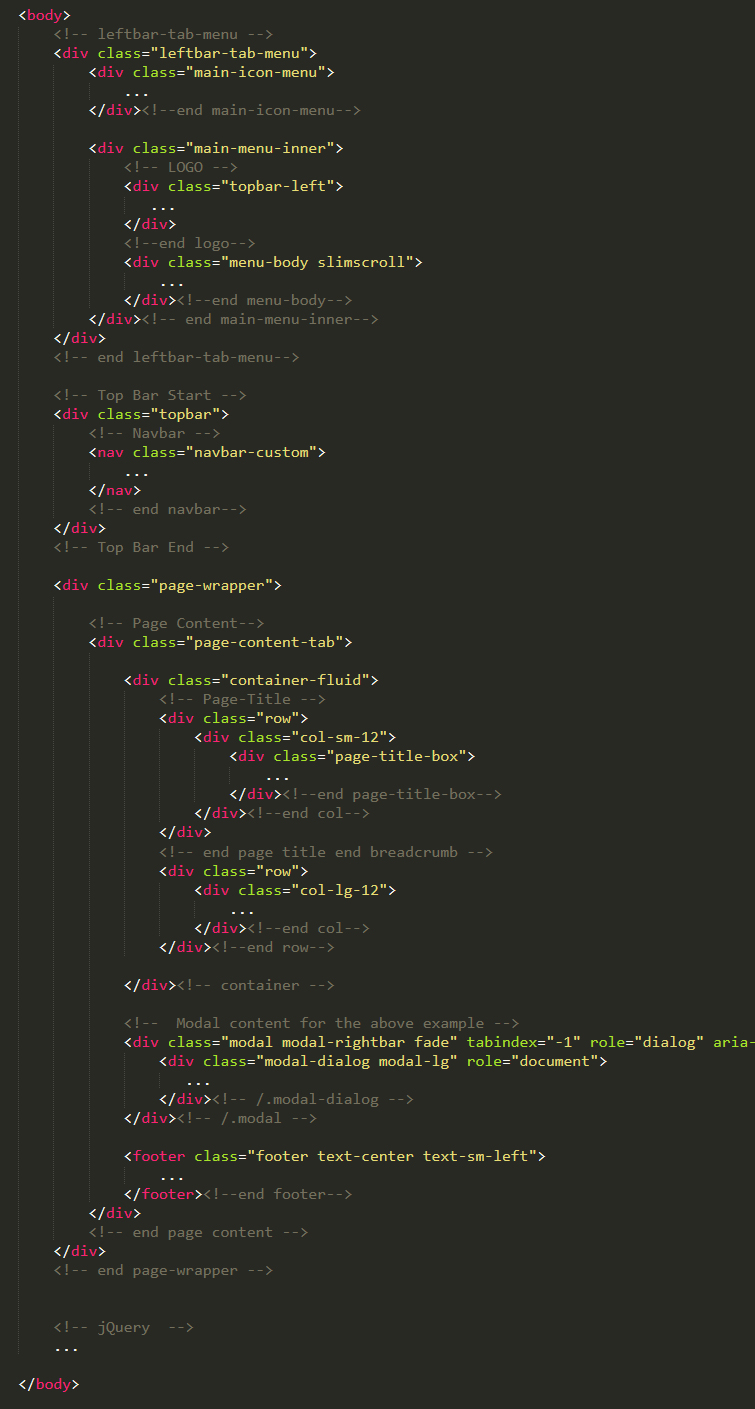
HTML Structure

Installation
We are using gulp which allows to easily compilation of scss to csss. In case if you don't know - Gulp is a gulp is a toolkit for automating painful or time-consuming tasks in development workflow, so you can stop messing around and build something. You can read it more about it here
Prerequisites
Please follow below steps to install and setup all prerequisites:
-
Yarn
Make sure to have the Yarn installed & running in your computer. If you already have installed Yarn on your computer, you can skip this step. We suggest you to use Yarn instead of NPM.
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you already have installed nodejs on your computer, you can skip this step
- Gulp
Make sure to have the Gulp installed & running in your computer. If you already have installed gulp on your computer, you can skip this step. In order to install, just run command
npm install -g gulpfrom your terminal. - Git
Make sure to have the Git installed & running in your computer. If you already have installed git on your computer, you can skip this step
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above prerequisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
yarn install. This would install all required dependencies innode_modulesfolder.After you finished with above steps, you can run the command to compile scss into css:
gulpgulp buildGenerates a/distdirectory with all the production files.
SCSS & CSS
Tailfox comes with power of SCSS. The css files can be generated from scss by simply following below steps:
Following are the stylesheet files:
| File | Description |
|---|---|
icons.css
|
Combines various font icons. You should remove the fonts you don't plan to use from this file and recompile it. |
tailwind.css
|
Tailfox uses the Tailwind v3.3.0 The core Tailwind file is being used in all the pages. The main stylesheet file, it's being generated from scss and contains all the css styles combined. |
Javascript
Tailfox uses,Venilla Javascript Tailwindcss framework and some of the third-party plugins. There are may more third party plugin which you can use according to your needs.
They are explained below:
| File | Description |
|---|---|
components,
feather,
popper,
simplebar, etc.
|
These files are used at core of the theme. |
app.js
|
This is a main js file. It contains the custom JS code needed for features including layout, sidebar, etc. |
js/pages/*.js
|
These are the files containing pages specific code. They are mainly used for demo purpose. |
libs/**/**.js
|
All supported and integrated third-party plugins are included in here. |
Themes
ailfox uses,Venilla Javascript Tailwindcss framework and some of the third-party plugins. There are may more third party plugin which you can use according to your needs.
They are explained below:
| Themes | Changes |
|---|---|
Horizontal
|
1.
@@include('./partials/left-sidebar.html')and @@include('./partials/topbar.html') remove this path and add
@@include('./partials/navbar/navbar.html') it will set to horizontal layout.2.
<div class=" page-wrapper relative ltr:ml-auto rtl:mr-auto rtl:ml-0 w-[calc(100%-276px)] px-4 pt-[54px] duration-300" > remove this line and add
@@include("partials/navbar/hz-wrapper.html") it will set to horizontal layout. |
Credits & Official Documentation
I've used the following resources as listed. These are some awesome creation and I am really thankful to the respective community.
Support
Once again thank you for purchasing the theme. I am always avaialble to help you. If you have any suggestion or feature to make it more better, I am requesting you to contact me, I'll try my best to add them in future updates.
Best,
- Mannat-themes
Change Log
Version 1.0.0 - 12 April 2023
- Initial released