Thank you very much for your purchase!
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
Introduction
Unikit is a Bootstrap 5 admin dashboard and multipurpose application ui kit. It is fully responsive and included awesome features to help build web applications fast and easy. The tones of well designed and developed layouts, components, elements, widgets and application pages allows you to create any saas based application, custom admin panel or dashboard application. The clean and flexible code enable you to easily customize it.
You are important for us and so please feel free to get back to me with any question or feedback.
Structure
I have tried my best to have standards and modular structure while developing the theme. Following sections are explaining the theme File & Folder, structure, html file struture and plugins.
File & Folder Structure
Theme Directory Unikit/ │ ├── plugins/ │ └── all plugins │ ├── src/ │ │ │ ├── fonts/ │ │ └── All fonts. │ ├── html/ │ │ └── partials │ │ │ └── title-meta.html │ │ │ └── head-css.html │ │ │ └── topbar.html │ │ │ └── horizontal-nav.html │ │ │ └── left-sidebar.html │ │ │ └── right-sidebar.html │ │ │ └── footer.html │ │ │ │ │ All html files. │ ├── images/ │ │ └── images │ ├── js/ │ │ └── All js │ ├── pages/ │ │ └── All the pages related scripts │ ├── plugins/ │ │ └── All plugins used in Unikit │ └── scss/ │ └── All scss files │ ├── gulpfile.js │ └── package.json
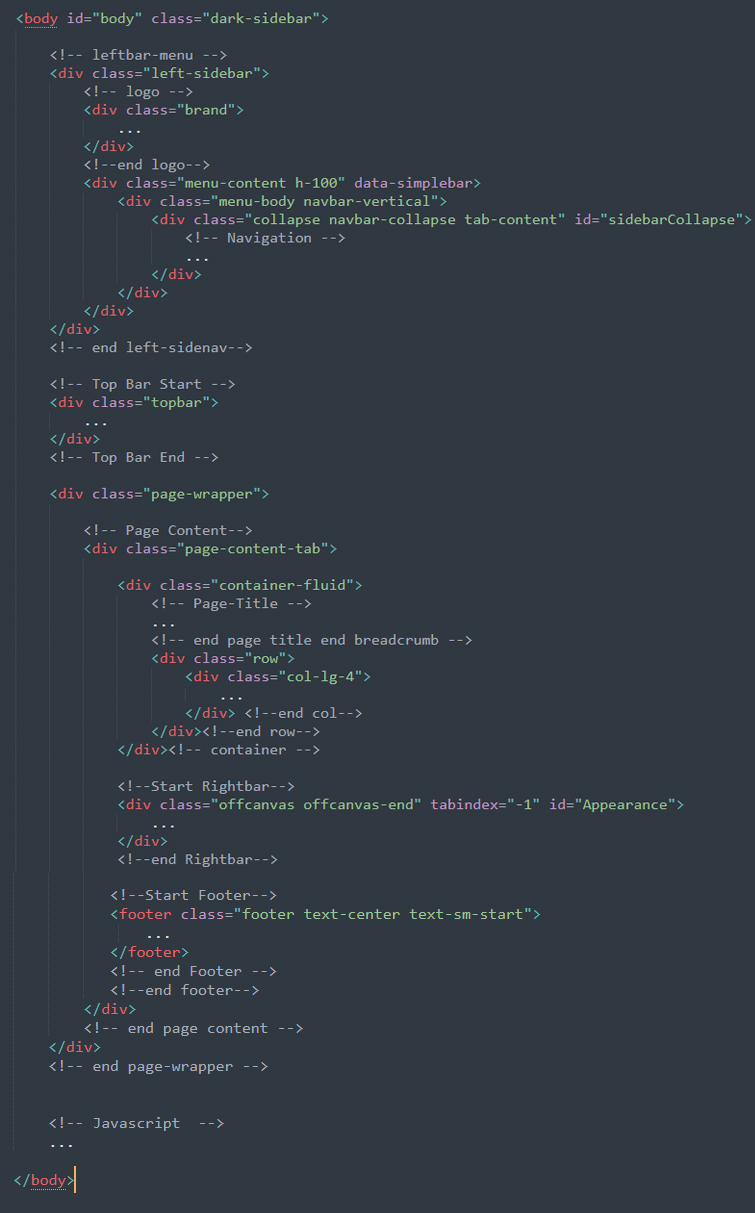
HTML Structure

Installation
We are using gulp which allows to easily compilation of scss to csss. In case if you don't know - Gulp is a gulp is a toolkit for automating painful or time-consuming tasks in development workflow, so you can stop messing around and build something. You can read it more about it here
Prerequisites
Please follow below steps to install and setup all prerequisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you already have installed nodejs on your computer, you can skip this step
- Gulp
Make sure to have the Gulp installed & running in your computer. If you already have installed gulp on your computer, you can skip this step. In order to install, just run command
npm install -g gulpfrom your terminal. - Git
Make sure to have the Git installed & running in your computer. If you already have installed git on your computer, you can skip this step
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above prerequisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with above steps, you can run the command to compile scss into css:
gulp
SCSS & CSS
Unikit comes with power of SCSS. The css files can be generated from scss by simply following below steps:
Following are the stylesheet files:
| File | Description |
|---|---|
bootstrap.min.css
|
Unikit uses the bootstrap v5.1.3. The core bootstrap file is being used in all the pages. |
icons.css
|
Combines various font icons. You should remove the fonts you don't plan to use from this file and recompile it. |
app.css
|
The main stylesheet file, it's being generated from scss and contains all the css styles combined. |
Javascript
Unikit uses,Javascript Bootstrap JS framework(at its core) and some of the third-party plugins. There are may more third party plugin which you can use according to your needs. The css is already containing matching style for these plugins so you will not need to do anything around it.
They are explained below:
| File | Description |
|---|---|
bootstrap.bundle.min.js,
simplebar, etc.
|
These files are used at core of the theme. |
app.js
|
This is a main js file. It contains the custom JS code needed for features including layout, sidebar, etc. |
pages/*.js
|
These are the files containing pages specific code. They are mainly used for demo purpose. |
plugins/**.js
|
All supported and integrated third-party plugins are included in here. |
Themes
Unikit uses jQuery, Bootstrap JS framework(at its core) and some of the third-party plugins. There are may more third party plugin which you can use according to your needs. The css is already containing matching style for these plugins so you will not need to do anything around it.
They are explained below:
| Themes | Changes |
|---|---|
Light version
|
To have Light mode enabled, replace the reference of bootstrap-dark.min.css stylesheet file to bootstrap.min.css and app-dark.min.css to app.min.css
in the src/partials/head-css.html it will set to default the light version.
|
Drak version
|
To have dark mode enabled, replace the reference of bootstrap.min.css stylesheet file to bootstrap-dark.min.css and app.min.css to app-dark.min.css
in the src/partials/head-css.html it will set to dark version.
|
Material version
|
To have material mode enabled, replace the reference of bootstrap.min.css stylesheet file to bootstrap-material.min.css and app.min.css to app-material.min.css
in the src/partials/head-css.html it will set to material version.
|
Topbar Dark,
Sidebar Dark
|
Only add class in body .dark-topbar set to dark topbar and add .dark-sidebar set dark sidebar
|
Credits & Official Documentation
I've used the following resources as listed. These are some awesome creation and I am really thankful to the respective community.
Support
Once again thank you for purchasing the theme. I am always avaialble to help you. If you have any suggestion or feature to make it more better, I am requesting you to contact me, I'll try my best to add them in future updates.
Best,
- Mannat-themes
Change Log
Version 1.0.0 - 13 December 2021
- Initial released